Thursday, 29 December 2011
Tuesday, 27 December 2011
Chosen Top 10
After re-evaluating what I am doing for this project I need to refine my Top 10. Some of the festivals that were in my previous top 10 are still viable for this top 10.
My CHosen top 10 are;
My CHosen top 10 are;
- Creamfields - UK
- Global Gathering - UK
- Bestival - UK
- Big Chill - UK
- Gottwood - UK
- Glade - UK
- Hove - NORWAY
- Exit - SERBIA
- Hideout - CROATIA
- Tomorrowland - BELGIUM
There are a combination of festival both in the UK and in Europe.
I felt that because the target audience is going to be in the UK, there should be more festivals shown in the UK due to travel costs abroad decreasing peoples festival attendance as the price of the tickets can range up to £200.
Some of the festivals have more of a variety of music genres and are not solely 'dance / electronic music festivals' - this is the case with most festivals - a broader range of music played at the festival - the larger the range of people attracted and will buy the tickets. Bestival is not generally marked as a 'dance' music festival but having been there and looking at the line up clarifies that it can fall in this category. Another reason for this is that the preferred style of music at the moment falls into 'electro / drum and bass / dub step' so even the mainstream artists and djs in the chart play this genre of music now
Also from the original questionaire which I conducted - half of the answers pointed to these results - people now have a more varied love of music - more cross genres.
Friday, 23 December 2011
Story Boards Process
I have had a lot of problems trying to generate ideas for storyboards.
Originally my ideas started off very complicated as you will be able to see. I wanted to have the idents all photography based that I would have edited in photoshop then using After effects and layering to give the impression that the viewer would be moving though the thousands of people in the crowd towards the stage then zoom in on the stage.
I started storyboarding countless times and again and agains it always got to this point. I also tried to start with just having a plain blue sky then the layers of grass move into view around the camera - the camera would then move forwards - giving the impression that the viewer was moving towards something. It was then that the people would then come into view - once agains it was here that I got stuck.
I have had may different ideas in my head but I seemed to have a mental block about generating a story board sequence that would last longer than 5 frames.
Even when I started to make my sequence and ideas much more simple - and using shapes and basic pieces of text - I still had issues with making the story boards longer than 5 seconds.
I feel that this was because I kept thinking of my experience of being at a festival; there are so many different areas, tents, line up, camping area, people, events, activites etc that I was trying to bring all of these into one place and portray the feeling of a festival; just like that electric picnic video which is on my Design Context board.
After testing out a few ideas on After Effects I felt that 10 seconds (orignally thinking it was a long time) actually isn't much time to get information onto a page / clip. It was then that I decided that even for the 60 second Ident that I would split my information in two - and also split the title sequence into two. The first half would be just portraying what you would find at a fesival e.g. show photos, words and just trying to get the the viewer in the festival mood; the second half of the ident would be dedicated to half of the top 10 festivals that I have chosen (the 5 that I think would be more popular / exiting than the others). In this half I wanted to share information, imagery, location and something that would try and stir something in the audiences mind that would interest them in buying a ticket for the festival in question.
The other half of the festiavls I just wanted to show through moving text in the first half of the sequence - make them part of the design / motion graphics and not share too much information about them so the focus will remain on the latter 5 festivals.
Originally my ideas started off very complicated as you will be able to see. I wanted to have the idents all photography based that I would have edited in photoshop then using After effects and layering to give the impression that the viewer would be moving though the thousands of people in the crowd towards the stage then zoom in on the stage.
I started storyboarding countless times and again and agains it always got to this point. I also tried to start with just having a plain blue sky then the layers of grass move into view around the camera - the camera would then move forwards - giving the impression that the viewer was moving towards something. It was then that the people would then come into view - once agains it was here that I got stuck.
I have had may different ideas in my head but I seemed to have a mental block about generating a story board sequence that would last longer than 5 frames.
Even when I started to make my sequence and ideas much more simple - and using shapes and basic pieces of text - I still had issues with making the story boards longer than 5 seconds.
I feel that this was because I kept thinking of my experience of being at a festival; there are so many different areas, tents, line up, camping area, people, events, activites etc that I was trying to bring all of these into one place and portray the feeling of a festival; just like that electric picnic video which is on my Design Context board.
After testing out a few ideas on After Effects I felt that 10 seconds (orignally thinking it was a long time) actually isn't much time to get information onto a page / clip. It was then that I decided that even for the 60 second Ident that I would split my information in two - and also split the title sequence into two. The first half would be just portraying what you would find at a fesival e.g. show photos, words and just trying to get the the viewer in the festival mood; the second half of the ident would be dedicated to half of the top 10 festivals that I have chosen (the 5 that I think would be more popular / exiting than the others). In this half I wanted to share information, imagery, location and something that would try and stir something in the audiences mind that would interest them in buying a ticket for the festival in question.
The other half of the festiavls I just wanted to show through moving text in the first half of the sequence - make them part of the design / motion graphics and not share too much information about them so the focus will remain on the latter 5 festivals.
Monday, 19 December 2011
Wednesday, 14 December 2011
Tuesday, 13 December 2011
After Effects Workshop 3 - Keyframe Interpolation using Illustrator Paths
'To insert between fixed points' - how after effects decides about what happens between keyframes and points.
The same as illustrator - use the PEN TOOL and CONVERT ANCHOR POINT - you can move it from moving across a curved line to a straight line and vica-verca. You can click any of the points and drag it out to make a straight / smooth point.
SPACIAL - changes to the space
TEMPORAL - changes to time
If you have 5 keyframes along a motion path - the quick way to add additional keyframes is go to a particular moment in time and change the position. If you just want to add a keyframe without changing the position, you can just click the diamond on the left where you change the position (little diamond)
MOTION PATHS - ILLUSTRATOR
we can also use illustrator to create MOTION PATHS
Create your vector shape then COPY this and then jump back to after effects
Select layer
then enable the keyframe
Edit - paste
The solid layer will then move along the motion path - this is a good way to get something to move in a perfect circle
You will also notice that the key frames are roving keyframes - equally spaced - smooth movement
Making the layer transform along the path properly
Create new solid - the size of the composition
go to the shape tool
You now have an additional set of properties on the mask layer
path - the shape of it
feather - the edges - softer or harder
opacity - slight differece to the previous option
expand - the area either inside / outside the mask
You can animate each one of these properties at different points in time.
Once you have a mask there are 2 ways you can work with it.
Either move the lines around the edge of the mask
Or double click the line of the mask and you have a box around it
MOVEMENT MASK
Click on the layer
draw a shape over it
select the mask PATH tool
create a start and end point
click back to the start keyframe - move the mask so that you cant see any of the word
then play
The same as illustrator - use the PEN TOOL and CONVERT ANCHOR POINT - you can move it from moving across a curved line to a straight line and vica-verca. You can click any of the points and drag it out to make a straight / smooth point.
SPACIAL - changes to the space
TEMPORAL - changes to time
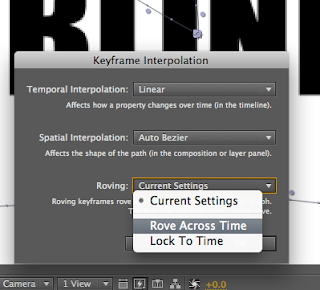
KEYFRAME INTERPOLATION - how it changed, converting curved lines to smooth lines
temporal interpolation will have a greater effect that spacial interpolation
The most significant way to change a keyframe is a to change it to a HOLD KEYFRAME which means you have no interpolation / no change between keyframes.
The first thing you notice is the dots between the keyframes going. The more dots you have along the keyframe the slower it is going. When you use this method - the dots disappear
As you now play it back you now no longer have any movement between the keyframes - the layer just jumps from keyframe to keyframe
You would use this if you wanted to represent the seconds on a clock or if you want something to blink ( like a cartoon)
TOGGLE HOLD KEYFRAME - quick shortcut when you right click on a keyframe instead of going all the way up to ANIMATION - KEYFRAME - HOLD.
SPEEDING UP
If you want to keep all the positions as they are but just want to speed them up then you just select all the keyframes then press ALT then drag either the start or end of keyframe
SMOOTH MOTION
If you want the motion between each keyframe to be equal
Try and space the keyframes equally
ROVE - across time equally
You can then press the alt button and then spread them out or condense them
These are only available with spacial properties, not temporal
we can also use illustrator to create MOTION PATHS
Create your vector shape then COPY this and then jump back to after effects
Select layer
then enable the keyframe
Edit - paste
The solid layer will then move along the motion path - this is a good way to get something to move in a perfect circle
You will also notice that the key frames are roving keyframes - equally spaced - smooth movement
Making the layer transform along the path properly
MASKS
In photoshop / illustrator / after effects - allows you to specify which part of the layer is transparent / opaque
It deals with transparency
Create new solid - the size of the composition
go to the shape tool
You now have an additional set of properties on the mask layer
path - the shape of it
feather - the edges - softer or harder
opacity - slight differece to the previous option
expand - the area either inside / outside the mask
You can animate each one of these properties at different points in time.
Once you have a mask there are 2 ways you can work with it.
Either move the lines around the edge of the mask
Or double click the line of the mask and you have a box around it
You can also create a mask by using the pen tool and creating a vector shape
Click on the layer
draw a shape over it
select the mask PATH tool
create a start and end point
click back to the start keyframe - move the mask so that you cant see any of the word
then play
ILLUSTRATOR - TEXTS AS MASKS
COPY from Illustrator
New composition
create a solid that is the size of composition
PASTE in After effects
We can animate mask shapes
Select the 4 masks (4 letters)
M - short cut for mask path properties
Subscribe to:
Comments (Atom)