From last session....
What did we determine had to be identifies and analysed before designing and website?
- Target audience
- Audience needs
- The overal purpose of the website
What are the limitations when designing for web?
- Web safe colours
- Web safe typefaces
- File size
- Resoluation (800 by 600)
This session is about HTML; coding
Hype text marker mark up language
HTML TABS; it tells the computer what they are doing
<head> where anything goes that is not part of the design of the website, anything that makes the website function or can be searched in google.
<body> anything written between the open and close body tab is the design of the page, anything that is visible on the webpage
<title> open title, not actually visible in the design of it, it is just the title of the page
<html> open html
<\head>
<\body>
<\html> - means its finished html
<\title> - closed title,
The order;
<html> - open html
<head> open head - the function of website
<title> - open title (web link)
<\title> - close title
<body> - open body, design of website
<\body> - close body
<\html> - close html
VIEW SOURCE
people aren't precious about coding, 99% of people rip off other peoples code, there are websites where you can get in touch with other web designers that will help if your having problems
Metalane - google search engine, key words, search
link -
Div - directly linked to css, linked to division, linked to how everything is divided into boxes
class -
script - learning about in next session
CREATING A WEBSITE
Create a folder, all lower case, no spaces etc, then a route folder for images - everything should go into this
DREAMWEAVER
Need to tell dreamweaver where our route and sub folder is
Then click the little file icon and then click your route file
FILE SAVE - straight into your route file
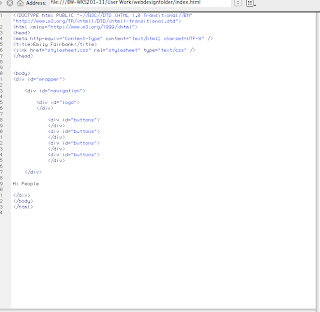
The first page has to be called INDEX.html - the website will NOT work if there isn't not an index page
This is the index page - untitled document
Typing in some content
At the moment it is all default settings, font, aligment etc
Coding for colours
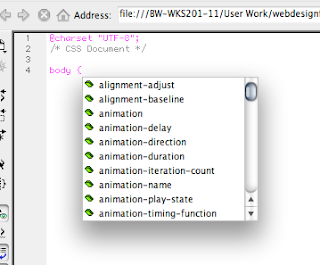
CREATING A CSS
File, save - it will automatically take into route folder
Totally different language from HTML
FONT
Type into body
have a space then shift {
ALWAYS REMEMBER TO CLOSE EACH ATTRIBUTE WITH ; otherwise it wont work
hashtag is SHIFT 3
USING PHOTOSHOP
Creating buttons
To add in the text just type into the tabs on dreamweaver